Battle Charge Wireless Gaming Pad | Black
<!–
–>
15W full-speed wireless fast charging. 11-mode customizable RGB rim lighting. 310 square inches of tight-woven, micro-textured surface area for uncompromised mouse control. Clean up your gaming space, light up your playstyle, and power up your battlefield.
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-title-small {
font-size: 44px;
line-height: 44px;
font-weight: 700;
color: #94d600;
text-transform: uppercase;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-title-large {
font-size: 34px;
line-height: 42px;
font-weight: 300;
color: #94d600;
text-transform: uppercase;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-description-text {
font-size: 32px;
line-height: 40px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .btn {
font-size: 13px;
padding: 10px calc(10px + 8px);
line-height: 1.5;
}
@media (max-width: 790px){
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-title-small {
font-size: 20px;
line-height: 20px;
font-weight: 700;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-title-large {
font-size: 10px;
line-height: 20px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .smk-description-text {
font-size: 10px;
line-height: 10px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf31 .btn {
margin-top: 12px;
font-size: 12px;
padding: 5px calc(5px + 8px);
}
}.sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .btn:hover{
/**/
}.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-title-small {
font-size: 36px;
line-height: 70px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-title-large {
font-size: 70px;
line-height: 70px;
font-weight: 600;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-description-text {
font-size: 16px;
line-height: 22px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .btn {
font-size: 13px;
padding: 10px calc(10px + 8px);
line-height: 1.5;
}
@media (max-width: 790px){
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-title-small {
font-size: 14px;
line-height: 12px;
font-weight: 400;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-title-large {
font-size: 17px;
line-height: 20px;
font-weight: 600;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .smk-description-text {
font-size: 12px;
line-height: 14px;
font-weight: 400;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf32 .btn {
margin-top: 12px;
font-size: 12px;
padding: 5px calc(5px + 8px);
}
}.sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .btn:hover{
/**/
}.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-title-small {
font-size: 36px;
line-height: 70px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-title-large {
font-size: 70px;
line-height: 70px;
font-weight: 600;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-description-text {
font-size: 16px;
line-height: 22px;
font-weight: 300;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .btn {
font-size: 13px;
padding: 10px calc(10px + 8px);
line-height: 1.5;
}
@media (max-width: 790px){
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-title-small {
font-size: 14px;
line-height: 12px;
font-weight: 400;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-title-large {
font-size: 17px;
line-height: 20px;
font-weight: 600;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .smk-description-text {
font-size: 12px;
line-height: 14px;
font-weight: 400;
}
.smk-content .sectionbigbannersb4f4f620-bbe6-4cd4-8bd4-20a68253ddf3 .blidb4f4f620-bbe6-4cd4-8bd4-20a68253ddf33 .btn {
margin-top: 12px;
font-size: 12px;
padding: 5px calc(5px + 8px);
}
}
Fast Charge
on Contact
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
text-transform: uppercase;
color: #94d600;
}
}
@media (max-width: 1024px){
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection0d85341b-d2e9-4432-8f8a-2789bd1ea584 .smk-layout-box01 .col-description .btn:hover{
}
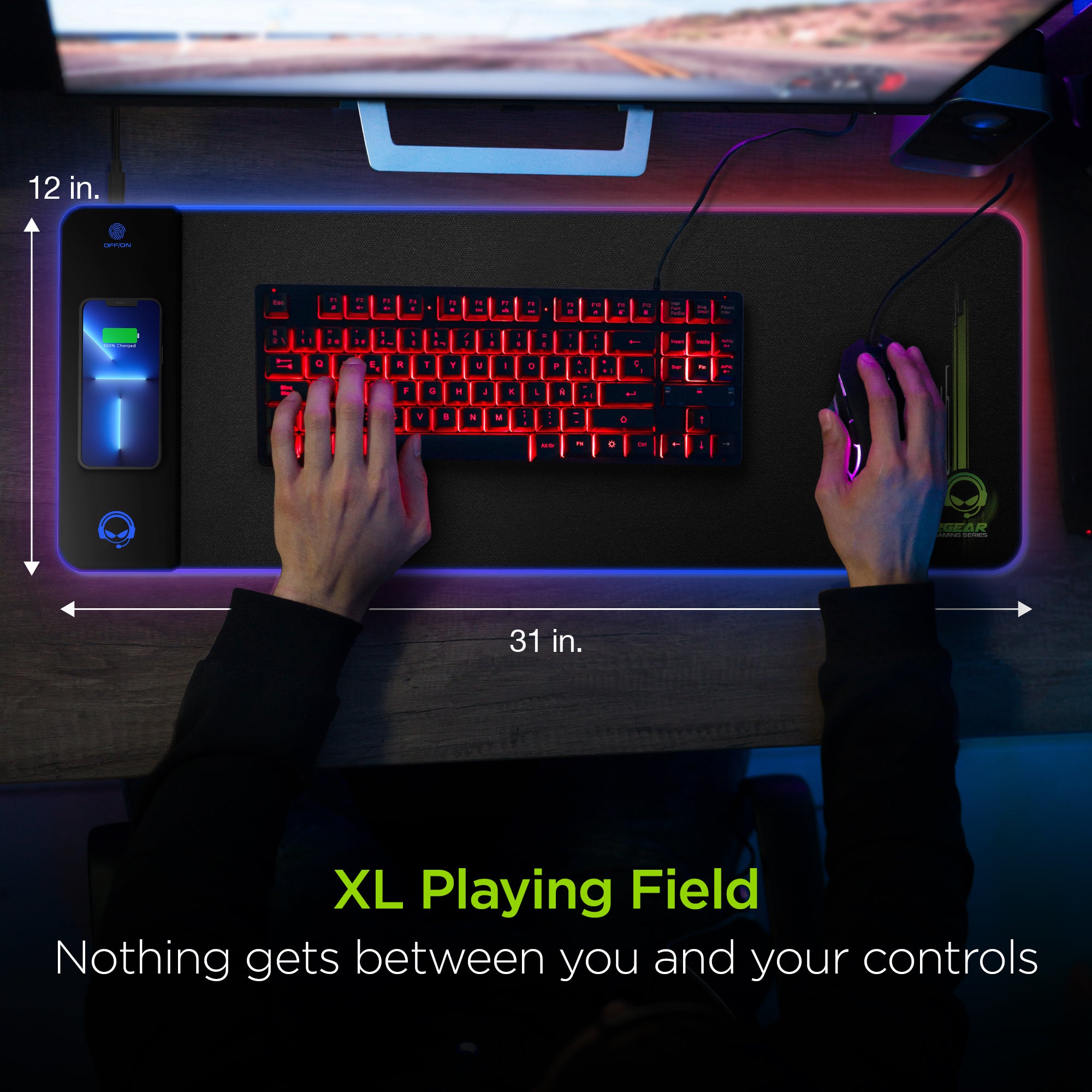
XL Playing Field
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .layout-box01-wrapper{
padding-top: 60px;
padding-bottom: 60px;
}
}
@media (max-width: 1024px){
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection0d1daa08-f141-4f1b-8c71-26e5f783b19b .smk-layout-box01 .col-description .btn:hover{
}
Unbox. Plug. Play.
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn:hover{
}
Light it Up
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisectionf243b186-0b6d-466b-87ef-9dcfd15e3cd1 .smk-layout-box01 .col-description .btn:hover{
}
Micro-textured
Fabric!
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection5e2b0d67-cb37-4182-86d5-2d1bec2b9957 .smk-layout-box01 .col-description .btn:hover{
}
Steady-aim
Rubber Base
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn:hover{
}
Water-resistant
Coating
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisectiond90ff563-daa1-4958-abea-7fd058acab91 .smk-layout-box01 .col-description .btn:hover{
}
Braided USB-C Cable
Durable, tangle-proof, and it looks good in your space. Illuminate the playing field and unleash a full-power Battle Charge by connecting to a dedicated fast-charging output source.
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-img {
display: flex !important;
justify-content: center;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-img img {
align-self: center;
height: auto;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-weight: 300;
color: #ebebeb;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-weight: 700;
text-transform: uppercase;
color: #94d600;
}
@media (min-width: 1025px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-size: 22px;
line-height: 30px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-size: 34px;
line-height: 42px;
padding: 0 0 16px 0;
}
}
@media (max-width: 1024px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description{
font-size: 16px;
line-height: 24px;
font-weight: 400;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .smk-title{
font-size: 20px;
line-height: 28px;
padding-bottom: 25px;
font-weight: 700;
}
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
background-color: #000000;
background-repeat: no-repeat;
background-size: cover;
background-position: center;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01:not(.flex-row-reverse) .col-description{
padding-left: 60px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01.flex-row-reverse .col-description:last-child{
padding-right: 60px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn{
background:#191919;
color:#ffffff;
display: block;
width: fit-content;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn:hover{
background: #ffffff;
color: #191919;
}
@media (min-width: 1025px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 16px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
padding-top: 80px;
padding-bottom: 80px;
}
}
@media (max-width: 1024px){
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01.row-reverse-mobile {
flex-direction: column-reverse !important;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn-section-css{
margin-top: 20px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .layout-box01-wrapper{
padding-top: 40px;
padding-bottom: 40px;
}
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline{
font-size: 18px;
line-height: 18px;
font-weight: 400;
color: #ffffff;
-webkit-transition: color .2s ease-out;
transition: color .2s ease-out;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline:before{
background: #ffffff;
bottom: -1px;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline.underlinebydefault:before{
width: 100%;
background: #191919;
-webkit-transition: all .3s ease-out;
transition: all .3s ease-out;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline:hover{
color: #191919;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 a.hover-underline.underlinebydefault:hover:before{
width: 0%;
background: #ffffff;
}
.tpisection4612f090-b87d-4b0f-9ae5-26fcd07cf928 .smk-layout-box01 .col-description .btn:hover{
}